
How to Improve Your Google PageSpeed Insights Score: Why Website Speed Is Critical for Small Business Growth in 2025
In today's digital-first marketplace, your website's loading speed isn't just a technical metric—it's a business growth factor. According to Google (https://blog.google/products/admanager/the-need-for-mobile-speed/), when page load time increases from 1 to 3 seconds, the probability of a visitor bouncing increases by 32%. At 5 seconds, that bounce rate jumps to 90%.
For small businesses, these numbers translate directly to lost revenue. Amazon calculated that a one-second delay in page loading could cost them $1.6 billion in sales per year. While your business may not be Amazon-sized, the percentage impact on your conversion rate is comparable.
What Is Google PageSpeed Insights?
Google PageSpeed Insights analyzes your website's performance and provides a score from 0-100 for both mobile and desktop versions. In 2020, Google introduced Core Web Vitals as key performance metrics:
- Largest Contentful Paint (LCP): How quickly your main content loads (target: under 2.5 seconds)
- First Input Delay (FID): How responsive your site is to user interaction (target: under 100ms)
- Cumulative Layout Shift (CLS): How stable your page elements are while loading (target: under 0.1)
These metrics don't just affect user experience—they're now official Google ranking factors according to Google Search Central (https://developers.google.com/search/blog/2020/11/timing-for-page-experience).
Three Ways PageSpeed Directly Impacts Your Business Results
1. Higher Conversion Rates = More Sales
The data is compelling:
- Mobify found that every 100ms decrease in homepage load speed yielded a 1.11% increase in conversion
- Walmart saw a 2% increase in conversions for every 1-second improvement
- When AutoAnything cut page load time in half, sales jumped 12-13%
2. Better Search Engine Visibility
Since July 2018, Google has used page speed as a ranking factor for both desktop and mobile searches (https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search). With the 2021 Page Experience Update, Core Web Vitals became official ranking signals.
For local businesses competing in specific geographic markets, this can be the difference between appearing in the coveted "Google 3-pack" or being relegated to page two of search results, where visibility drops by over 90% according to Backlinko (https://backlinko.com/google-ctr-stats).

3. Reduced Bounce Rates
Users have increasingly little patience for slow sites:
- 53% of mobile visitors abandon sites that take longer than 3 seconds to load according to Google DoubleClick
- A 2-second delay in load time increases bounce rates by up to 103% according to Akamai's "Online Retail Performance Report"
When visitors stay on your site longer, they're more likely to convert into customers.
The Most Common PageSpeed Killers (And Detailed Fixes)
1. Oversized Images
The Problem: Uncompressed, improperly sized images are often the biggest performance drain. Many websites load images that are 2-3 times larger than needed for the display size.
The Fix:
- Compression: Use tools like TinyPNG, Squoosh, or ImageOptim to reduce file sizes without visible quality loss. For example, a 2MB JPEG can often be compressed to 200KB with no noticeable difference.
- Modern Formats: Convert images to WebP format, which provides 25-35% smaller file sizes compared to JPEG or PNG. Most modern browsers now support WebP.
- Responsive Images: Implement the HTML
srcsetattribute to serve different sized images based on device screen size:<img srcset="/small.jpg 480w, /medium.jpg 800w, /large.jpg 1200w"sizes="(max-width: 600px) 480px, (max-width: 1200px) 800px, 1200px"
src="/fallback.jpg" alt="Description">
- Lazy Loading: Only load images when they're about to enter the viewport by adding the
loading="lazy"attribute to image tags.
2. Render-Blocking Resources
The Problem: CSS and JavaScript files that block the browser from rendering the page quickly. Each external file requires a separate HTTP request and must be downloaded before the browser can display content.
The Fix:
- Critical CSS: Identify and inline the CSS needed for above-the-fold content directly in your HTML. Tools like Critical CSS Generator can help extract this CSS:
<style>/* Critical styles here */
</style>
- Defer JavaScript: Add the
deferattribute to non-essential scripts:<script src="non-critical.js" defer></script> - Asynchronous Loading: Use the
asyncattribute for scripts that don't need to execute in a specific order:<script src="analytics.js" async></script> - Prioritize Resources: Load critical resources first by placing them early in your HTML document.
3. Ineffective Browser Caching
The Problem: Without proper caching instructions, browsers must download all resources with each page visit, even if those resources haven't changed.
The Fix:
- Set Cache Headers: Configure your server to send appropriate cache headers. For example, in an Apache
.htaccessfile:<IfModule mod_expires.c>ExpiresActive On
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
</IfModule>
- Version Assets: Add version parameters to file URLs when they change to bypass the cache:
<link rel="stylesheet" href="styles.css?v=1.2"> - Service Workers: Implement service workers for advanced caching strategies, especially helpful for returning visitors.
4. Slow Server Response Time (Time to First Byte)
The Problem: Before any content displays, your server must process the request and begin sending data. Slow servers can add seconds of delay before anything appears on screen.
The Fix:
- Quality Hosting: Choose performance-focused hosting appropriate for your traffic levels. Shared hosting is often inadequate for business websites with moderate traffic.
- Server-Side Caching: Implement caching at the server level:
- For WordPress: Use plugins like WP Rocket or WP Super Cache
- For custom sites: Configure server caching like Redis or Memcached
- Database Optimization: Regularly optimize databases by cleaning up post revisions, spam comments, and running table optimizations.
- CDN Implementation: Use a Content Delivery Network like Cloudflare, which can reduce server response time by 40-60% by serving content from locations closer to your users.
5. Excessive JavaScript and CSS
The Problem: Unnecessary code increases download time, parsing time, and execution time. Many sites include entire libraries when only a small portion is used.
The Fix:
- Code Minification: Remove unnecessary characters like whitespace and comments. For example, this CSS:
.button {background-color: blue;
color: white;
padding: 10px;
}
Becomes:
.button{background-color:blue;color:#fff;padding:10px} - Code Splitting: Break large JavaScript bundles into smaller chunks that load only when needed.
- Tree Shaking: Remove unused code from your JavaScript and CSS bundles. Many build tools like Webpack include this functionality.
- Plugin Audit: Review and remove unnecessary plugins or third-party scripts. For example, if you're using three different analytics tools, consider consolidating to just one.
6. Font Loading Optimization
The Problem: Web fonts can significantly slow down rendering and cause layout shifts if not properly optimized.
The Fix:
- Font Display Property: Use
font-display: swapto ensure text remains visible during font loading:@font-face {font-family: 'CustomFont';
src: url('/fonts/custom-font.woff2') format('woff2');
font-display: swap;
}
- Preload Critical Fonts: Add preload hints for important fonts:
<link rel="preload" href="/fonts/custom-font.woff2" as="font" type="font/woff2" crossorigin> - Font Subsetting: Include only the characters you need instead of entire font files, reducing file sizes by 60-90%.
Real Results: A PageSpeed Success Story
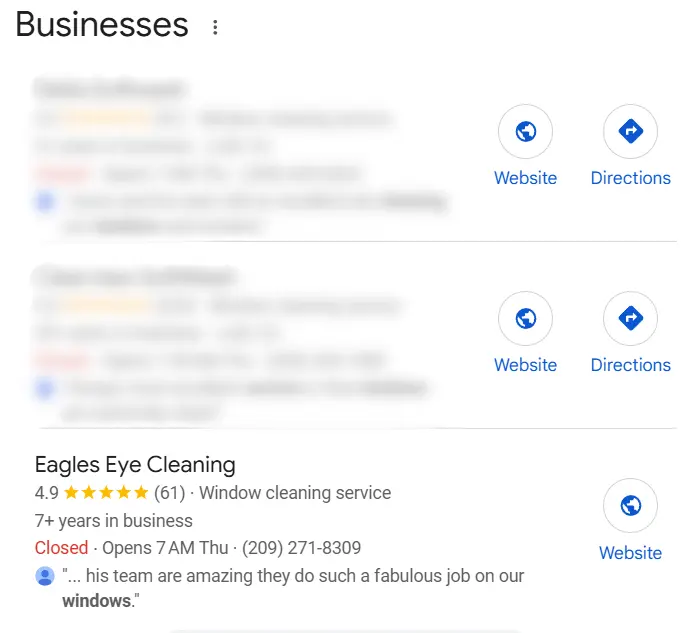
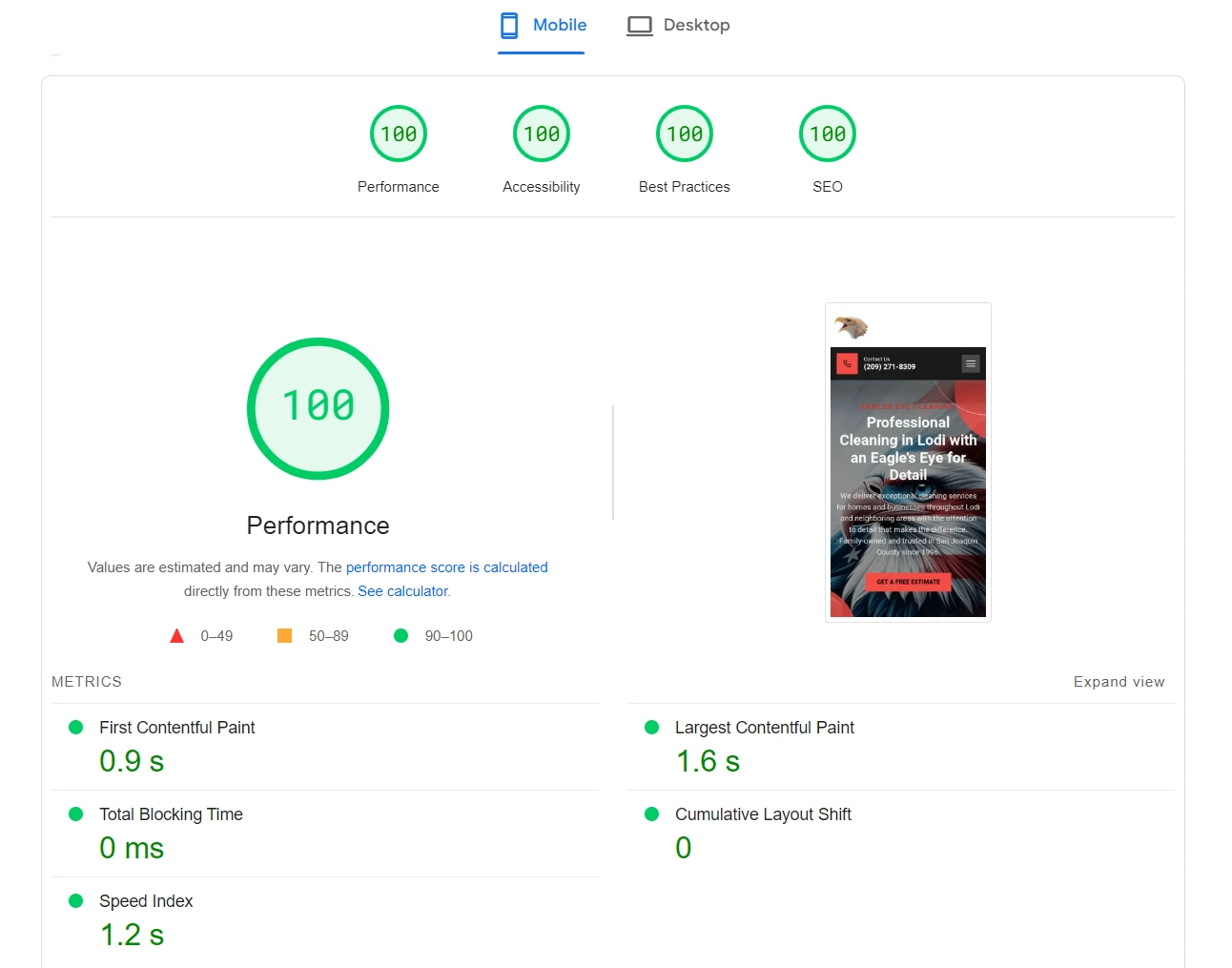
Our work with local businesses shows the power of proper optimization. One of our clients, Eagles Eye Cleaning in Lodi, had initially achieved perfect 100/100 scores across all PageSpeed metrics after implementing professional optimization techniques:

Note: After adding animations to enhance the user experience, the current PageSpeed performance score is 96+/100 - still excellent and far above industry average.
After optimizing their site for speed, Eagles Eye Cleaning experienced substantial business improvements, including:
- Reduced bounce rates as visitors stayed on the site longer
- Improved rankings in local Lodi and surrounding areas search results for their key services
- Better user experience leading to more completed contact forms
These types of improvements are typical when businesses prioritize website performance as part of their overall digital strategy.
How to Test Your Website's PageSpeed Score
Using Google PageSpeed Insights
The most important tool for measuring your site's performance is Google's own PageSpeed Insights:
- Visit Google PageSpeed Insights
- Enter your website URL and click "Analyze"
- Review both mobile and desktop scores
- Look at the Core Web Vitals assessments (LCP, CLS, FID)
- Review the "Opportunities" and "Diagnostics" sections for specific improvements
A good score is 90+, but many business websites score in the 40-65 range on mobile. If your score is below 70, you're likely losing conversions and search ranking.
Interpreting Your Results
The PageSpeed report breaks down issues into:
- Opportunities: Direct actions that will improve performance
- Diagnostics: Technical information that helps identify problems
- Passed Audits: Things you're already doing well
Focus first on the "Opportunities" with the highest potential savings (shown in seconds).
Creating a PageSpeed Improvement Plan
For most business websites, follow this progressive approach:
1. Quick Wins (2-3 Hours)
- Optimize and compress all images
- Enable basic browser caching
- Minify CSS and JavaScript files
- Remove unused third-party scripts
These simple changes often yield a 20-30 point improvement.
2. Intermediate Optimizations (1-2 Days)
- Implement responsive images
- Defer non-critical JavaScript
- Optimize font loading
- Implement critical CSS
3. Advanced Improvements (Expert Level)
- Implement a CDN
- Optimize server response time
- Restructure your site's code architecture
- Implement advanced caching strategies
When to DIY vs. Hire a Professional
Consider DIY If:
- Your site is small (under 10 pages)
- You're comfortable with basic technical concepts
- You have time to learn and implement optimizations
- Your score is already above 60
Consider Professional Help If:
- Your site is critical to your business success
- Your score is below 50 on mobile
- You've tried basic optimizations without significant improvement
- You lack technical resources in-house
Conclusion: Speed Is a Competitive Advantage
In today's competitive digital landscape, website performance is no longer optional—it's essential for business growth. Fast-loading websites deliver better user experiences, higher conversion rates, improved search rankings, and ultimately, better business results.
Most business websites have significant room for improvement, with potential gains in conversion rates of 15-30% through proper speed optimization.
Ready to improve your website's performance? Contact us today to discuss how a professionally optimized website can transform your business results. We build custom websites with performance at their core, ensuring you get the speed advantages that directly impact conversions and search rankings.