The Local Business Image Trap: Why Your Website Photos Are Hurting Your Conversions
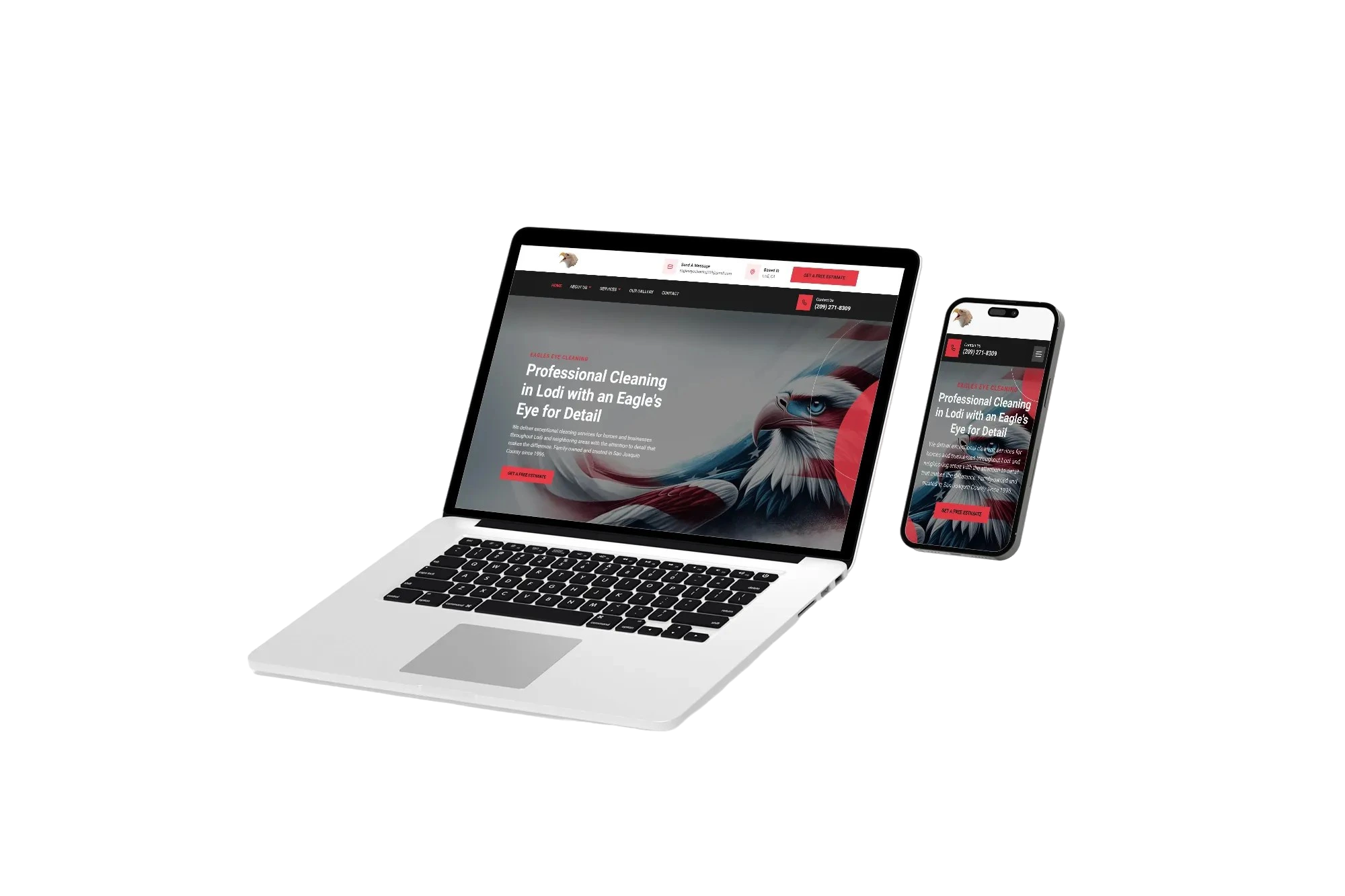
That stunning hero image on your homepage might be costing you customers. While visual appeal matters, oversized and poorly optimized images silently sabotage your website's performance and conversion rates.
According to Google (https://blog.google/products/admanager/the-need-for-mobile-speed/), when page load time increases from 1 to 3 seconds, bounce rates jump by 32%. At 5 seconds, that figure skyrockets to 90% - meaning nearly all potential customers leave before seeing what you offer.
Why Website Images Matter More Than You Think
Images impact your business in three critical ways:
- Performance: Images typically account for 50-90% of a webpage's total size, directly affecting load times
- Perception: Visitors form first impressions in milliseconds, with images playing the dominant role
- Professionalism: Image quality and relevance directly reflect on your business credibility
The Performance Problem: Heavy Images Drive Away Customers
Most business websites suffer from the same image issues:
- Uploading multi-megabyte images straight from phones or cameras
- Using images 2-5× larger than their display size
- Ignoring modern image formats like WebP that reduce file size by 30-50%
- Missing responsive image implementation for different devices
A typical smartphone photo (3-5MB) is often 10-20 times larger than needed for web display. Without proper optimization, these images dramatically slow your site, particularly on mobile devices.
The Solution: Proper Image Optimization
Effective optimization can reduce image size by 70-90% with no visible quality loss through:
- Proper sizing: Images should match their display dimensions
- Modern formats: WebP delivers smaller files with equivalent quality
- Compression: Balancing file size and visual quality
- Responsive implementation: Serving appropriate images to each device
Proper implementation uses the picture element for maximum compatibility:
<picture>
<source media="(max-width: 600px)" srcset="/images/product-small.webp">
<source media="(min-width: 601px)" srcset="/images/product-large.webp">
<img loading="lazy" decoding="async" src="/images/product-large.webp"
alt="Detailed description of the product" width="800" height="600">
</picture>The Trust Problem: Generic Stock Photos Undermine Credibility
Beyond performance, image content significantly impacts visitor trust. Research from Nielsen Norman Group (https://www.nngroup.com/articles/photos-as-web-content/) confirms that visitors ignore generic stock photos while paying close attention to authentic, relevant images.
Common image content mistakes include:
- Overused stock photos that visitors instantly recognize as generic
- Unrealistic imagery creating expectations your business can't meet
- Disconnected visuals that fail to show your actual business or location
The Solution: Strategic Image Selection
Effective business websites prioritize:
- Authentic representation: Showing your actual business, team, and work
- Local relevance: Including recognizable local elements
- Real results: Demonstrating actual outcomes rather than idealized versions
The Strategic Framework: Four Image Types Every Business Website Needs
To maximize image effectiveness, implement these four categories:
1. Identity Images
Show who you are and create immediate local connection:
- Your storefront or location
- Team members in branded attire
- Recognizable local landmarks or regions you serve
2. Trust Images
Build credibility and prove legitimacy:
- Team photos with actual staff (not models)
- Behind-the-scenes operations
- Local community involvement
3. Result Images
Demonstrate what customers can expect:
- Before/after examples
- Completed projects
- Products in real-world use
4. Process Images
Reduce uncertainty by showing how you work:
- Step-by-step service processes
- Equipment and tools used
- Safety protocols or quality checks
Quick Implementation Guide: Improving Your Website Images
1. Audit Your Current Images
Use Google PageSpeed Insights to identify oversized images and check which images lack authenticity or relevance.
2. Optimize Existing Images
Use tools like Squoosh.app to resize and compress important images, starting with your homepage.
3. Implement Proper Code
Add responsive image code and lazy loading attributes to improve performance.
4. Create an Image Strategy
Plan a photography session to capture authentic business images that build trust and connection with local customers.
Conclusion: Images That Convert
Properly optimized, strategic images deliver measurable business results: faster websites, stronger visitor trust, and higher conversion rates.
According to research from the Stanford Web Credibility Project (https://credibility.stanford.edu/guidelines/), quality design elements including images are the single most important factor in establishing initial website credibility—even more important than actual content.
Most local business websites are losing potential customers because of image issues that are relatively straightforward to fix. By addressing both the technical and psychological aspects of your website imagery, you can transform this critical element from a liability into one of your most powerful conversion tools.
Ready to transform your website images into business-generating assets? Contact us today to discuss how our professionally optimized websites can help your local business convert more visitors into customers.